新しいサイト
みなさんこんにちは! ブログ主のhiroチャンネルです。ついに私のサイトがVer6.0になりました!!見ての通り、今回のテーマはブラックです。黒を基調にしつつ以前よりも、整理されており、見やすくなっていると思います。サイトの大幅な改修に当たり、一部の記事は以前のサイトから引っ越しさせました。
【目次】
1.変更点、改善点
・デザインの改修
・コンテンツ置き場の改修
・PC/スマホへの対応
2.以前までのバージョン
・Ver 1.x
・Ver 2.x
・Ver 3.x
・Ver 4.x
・Ver 5.x
1.変更点、改善点
・デザインの改修
・コンテンツ置き場の改修
・PC/スマホへの対応
2.以前までのバージョン
・Ver 1.x
・Ver 2.x
・Ver 3.x
・Ver 4.x
・Ver 5.x
変更点、改善点
今回の改修ではデザインが黒ベースになった他に、機能面でも様々なパワーアップが施されています。デザインの改修
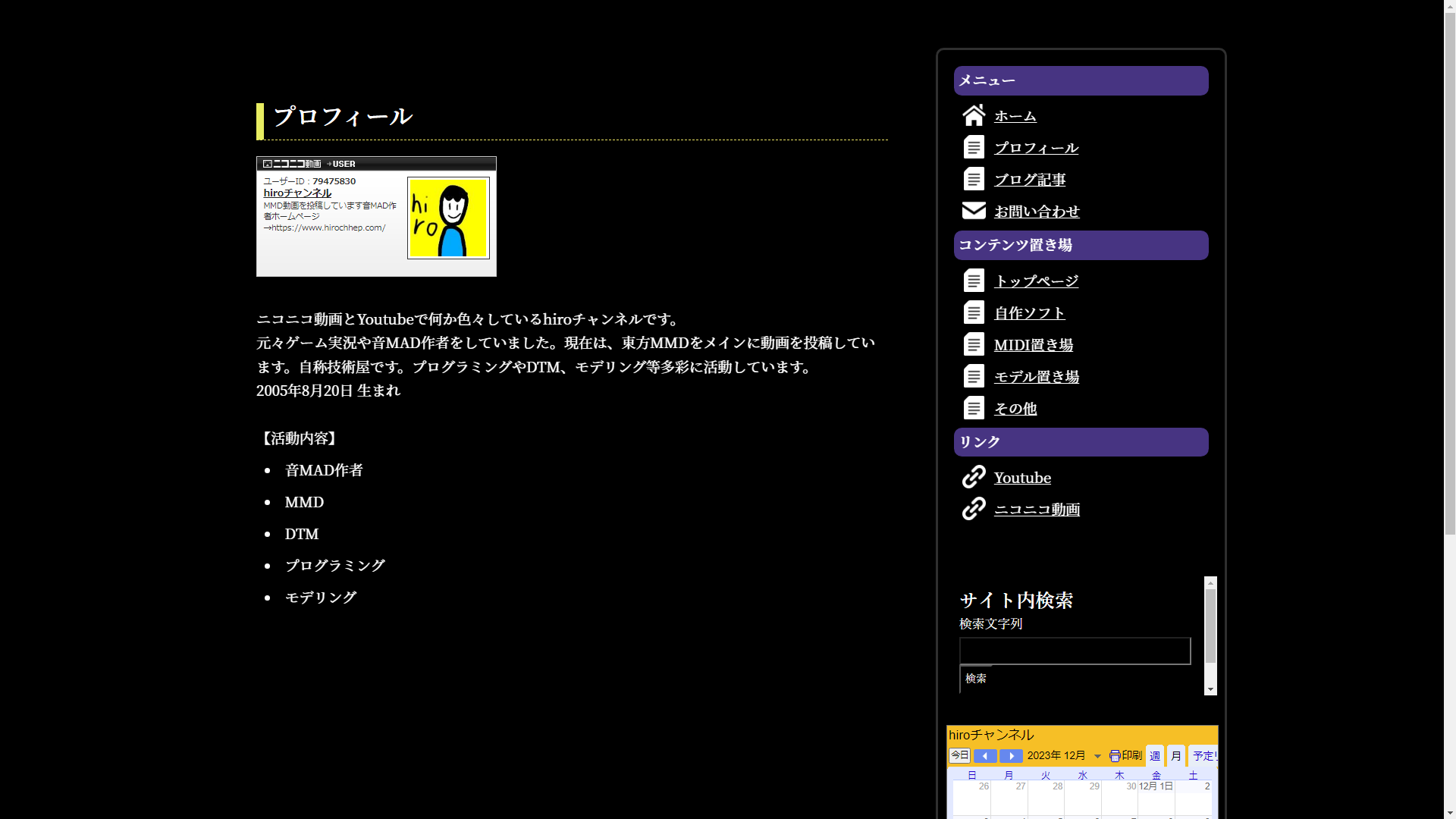
まず、皆さんが真っ先に目に浮かぶのは、デザインの大幅な変更でしょう。以前までは白色をベースにしていた所を今回は、思い切って黒色にしてみると、結構良いデザインだと感じたので、黒色を採用しました。それに合わせて、フォントの色を白色に変更しました。また、以前のPC版サイトで使っていた横に並んだメニュー項目を廃止し、右側サイドのサブコンテンツ欄にメニュー項目を移動しました。
その他の細かなデザインの変更点として、明朝体フォントを採用しました。以前まではフォントを指定していなかった為、見るブラウザ等の環境に左右されましたが、今回から明朝体で統一されます。
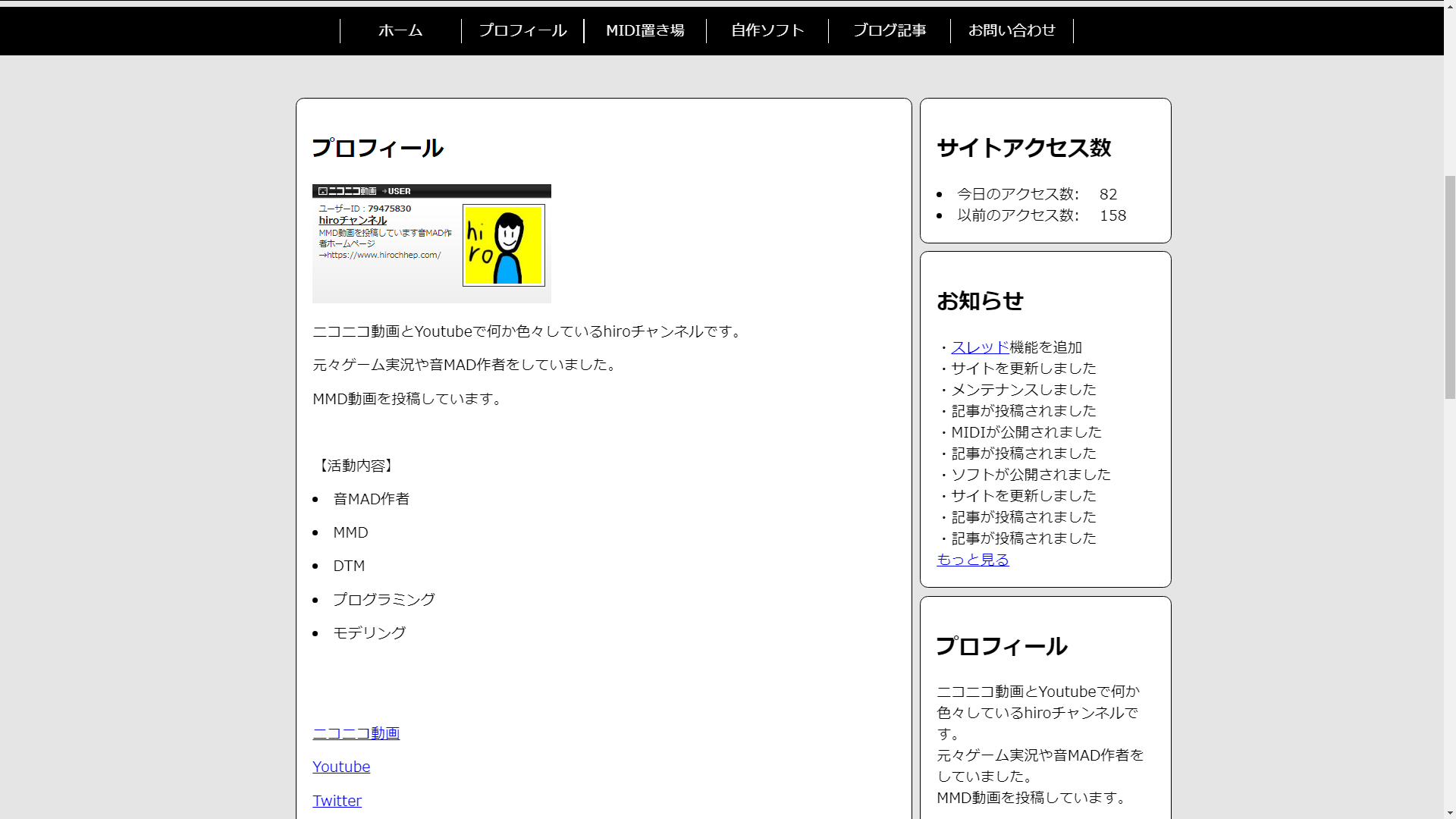
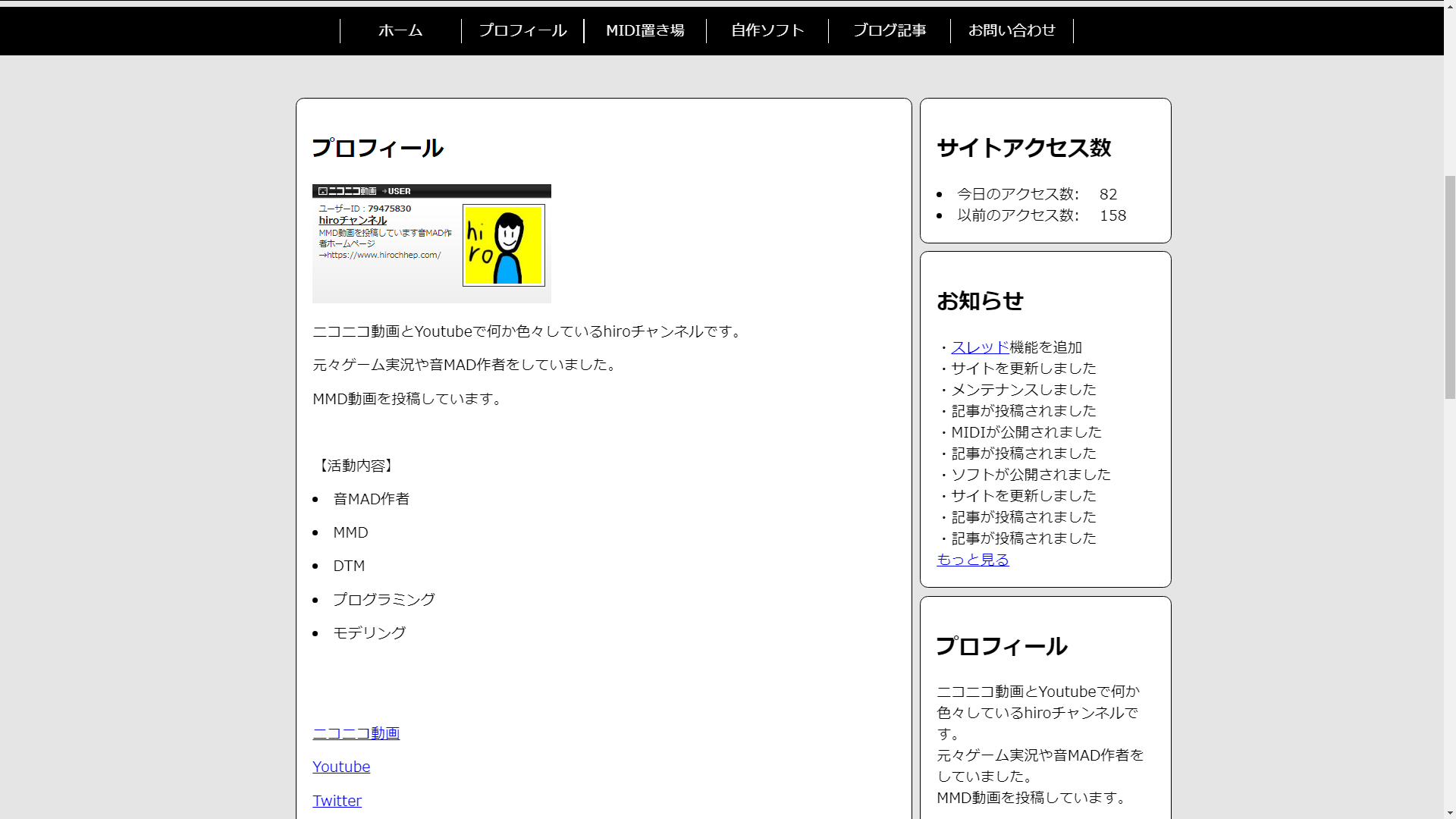
以前(Ver5.x)▼

今回(Ver6.0)▼

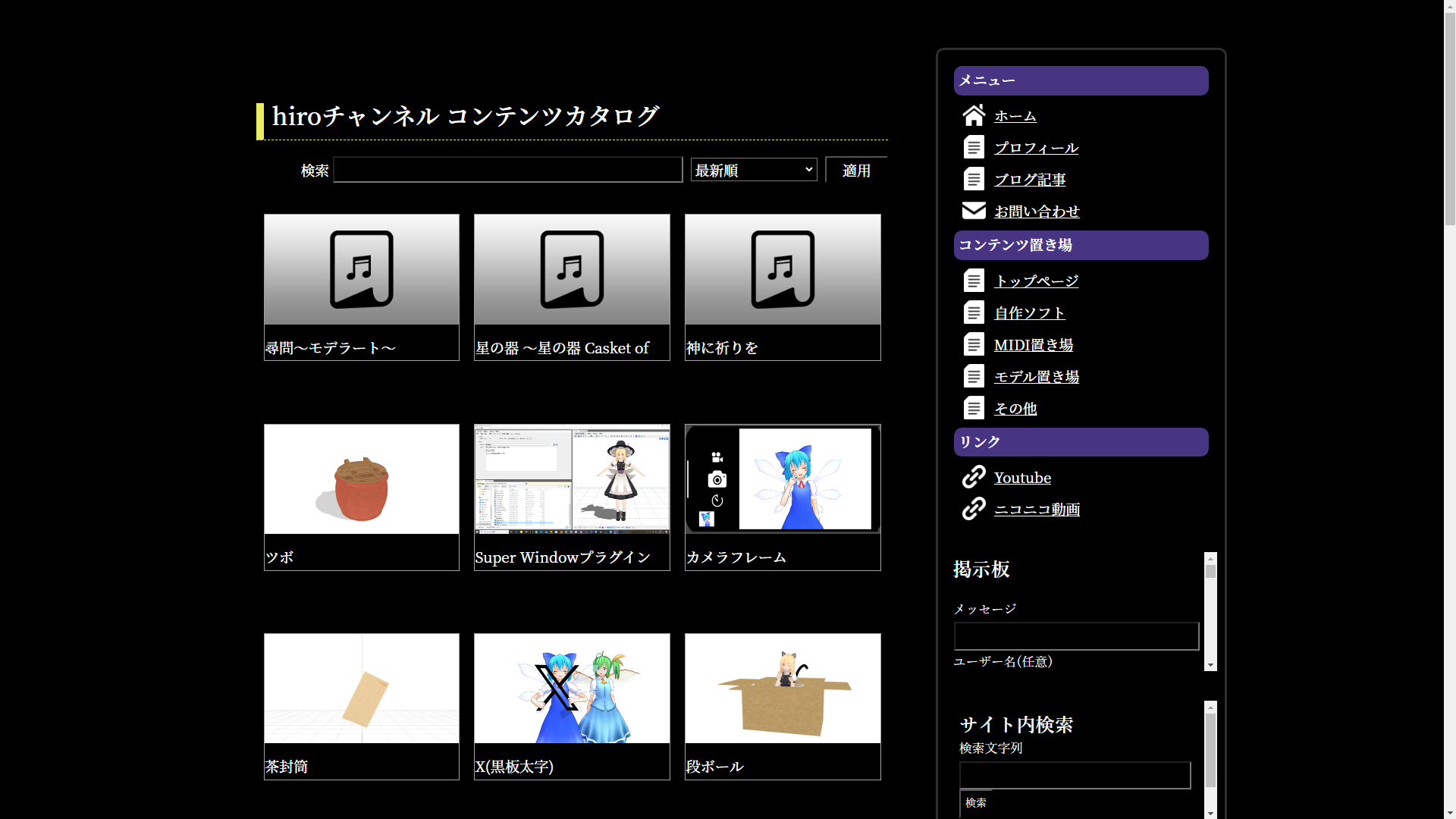
コンテンツ置き場の改修
以前までのコンテンツ置き場と言えば、縦にリストの様にたくさんの項目が並んでいて、目的のモノを探すのにも一苦労。検索機能もソート機能もない為、古い配布物は下の方に配置され、リンク先に移動したのにどれか分からない等の問題点がありました。しかし、今回の改修で、コンテンツはカテゴリ別にサムネイル付きのタイル状に並び、タイトルキーワードによる検索機能や、ソート機能で目的のコンテンツを探しやすくて、個別ページ式へと変更された為、共有の際も非常に便利なページへと進化しました。
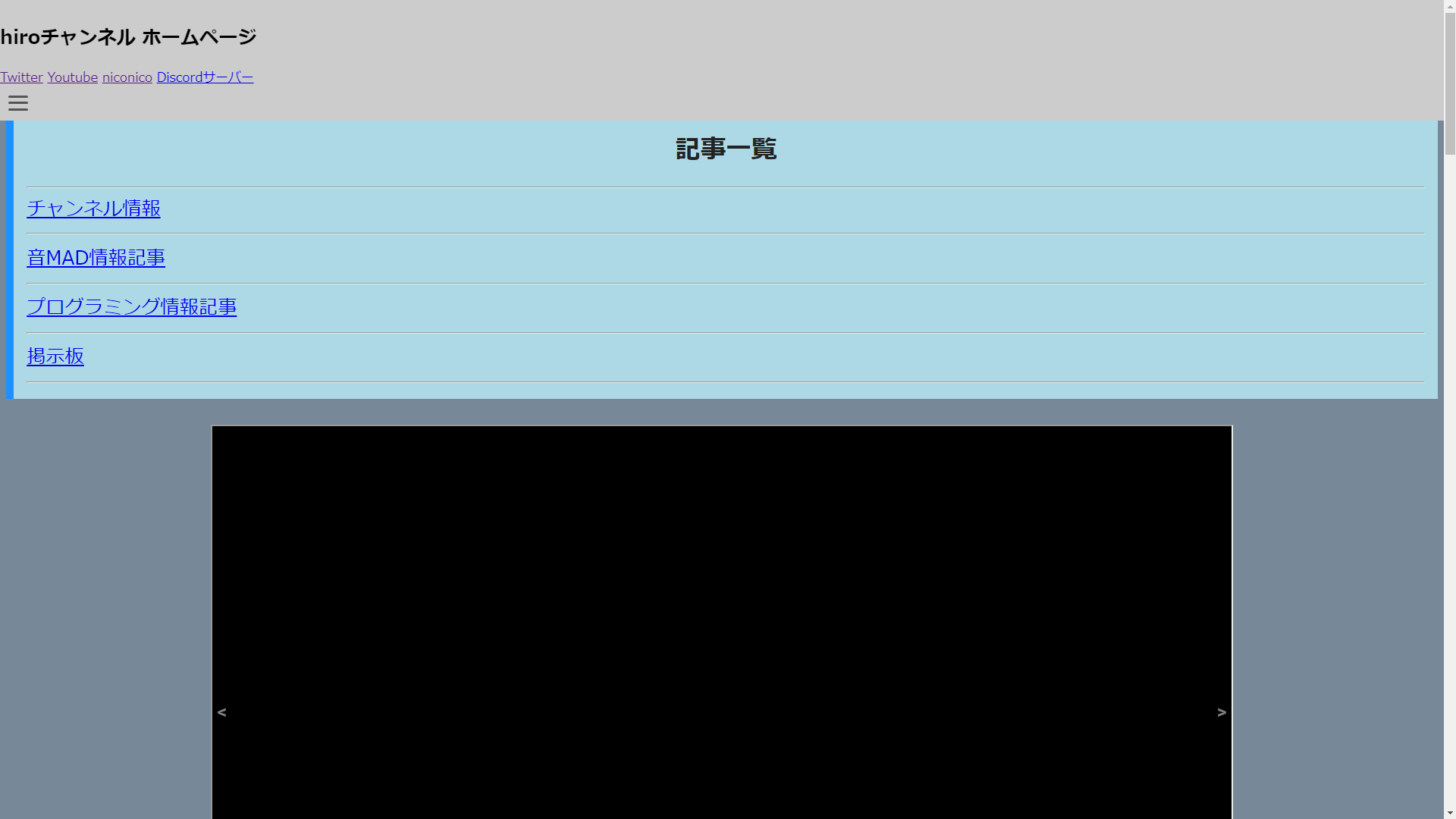
以前(Ver5.x)▼

今回(Ver6.0)▼

PC/スマホへの完全対応
今までのサイトは、Ver3.x後期(2020年ぐらい?)~PC版サイトとモバイル版サイトの2パターンのデザインと変更が可能だったが、PCとスマホで別のページを使用しており、更新の度に2つのページを更新する必要がありました。Ver5.x後期(2023年4月?)では、2つのページとして独立はしていましたが、同じ記事ソースの共有により、PCとスマホで全く同じ内容が閲覧可能でしたが、一部のページは非対応だったり、PC版サイトがメインプラットフォームだった為、PC~スマホページへの移動手段がほとんどなかったり、PCでブックマークしたページをスマホで表示してもPC表示だったりで混乱を招く原因でした。今回の改修では、ついに全く同じページをPCとスマホで共有したサイトへと改良されました。URLにPCとスマホの区別はなく、一つのページ上で端末に応じて適したデザインへと変更されます。その為、今までのURLの様に「/pc/」や「/sp/」という部分が廃止されます。
モバイル表示の時には、右側のサイドメニューが非表示になり、左上に「MENU」ボタンが表示されます。
以前までのバージョン
Ver 1.x
2019年 3月~ 2019年 6月
中学1年生の終わりの頃に、初めてHTML言語を触って作りました。当時はWEBの知識が全くなく、HTMLもスラスラ打てず、サーバーへのアップロードにも苦戦しました。
inputのボタン要素で横に並んだメニューを表現しています。
Ver 2.x
2019年 6月~ 2020年 5月
スマートフォンへの対応を目指して開発されたバージョン。スマホへ意識しすぎた結果、PCでサイトを表示すると、フォントが大きすぎて分かりにくい等の問題がありました。また、Ver 3.x以降のスマホとPC両方に対応したサイトでは、スマホ用レイアウトをこのVer2.xをベースに開発されました。
スマホ用レイアウトに置いて、革新的なバージョンと言えるだろう。
Ver 3.x
2020年 5月~ 2021年 4月
Ver 2.xでの問題点だった、スマホを意識しすぎたレイアウトを改善するべく、開発されたバージョンです。分からないなりに、HTML、CSS、JavaScriptを駆使して作成しました。少し特殊なレイアウトです。
Ver 3.x後期以降、MIDI置き場やスマホ用レイアウトへの自動切り替え等少しずつ現在の形へと近づいています。
Ver 4.x
2021年 4月~ 2022年 3月CSSがほとんど理解できず、結局インターネット上で配布されていたテンプレートをベースに色々改変して作成しました。しかし、他人のCSSを使っている以上は理解する事もできず、Ver 5.xでは1から勉強する事になります。
Ver 5.x
2022年 3月~ 2023年 12月
Ver 4.xでは配布されていたテンプレートを使用したが、ついに自力でCSSを学習して1から作成しました。作る事により、CSSへの理解もより深いモノへと変わりました。
デザインについては、様々なブログサイトを見てイメージを掴み、右側にサブコンテンツを表示するスタイルにしました。
また、Ver 5.x後期では、スマホとPCの記事ソースの共有により、ほぼページ同期を実現させました。
更に、Ver 5.x以降はPHP言語でページを作成しています。